Gatsby, Contentful and Medium
Ujjwal Gyawali • 30 March, 2021
Easy ingredients for a beginner portfolio.

In this article, we will go through the process and challenges in setting up a Gatsby portfolio with ContentfulCMS and Medium as our blog feed source.
But firstly, a short introduction to Gatsby itself. Gatsby is an open-source static website generator (SSG) that is based on the frontend development framework React. SSG meaning all the pages are rendered beforehand and stored in the server that only need being served upon requests, making the website extremely fast and React based allowing the flexibility and modularity that comes with React. But what’s wrong with using just React??
Having built a few applications in React, I realized the initial latency on loading the application and it being rendered on the client side making it not so SEO friendly. I didn’t want my portfolio website to have this delay and leave a bad first impression on visitors. Also, I wanted it to be easily accessible and also show up on the google searches. In the mean time, I came across this awesome tutorial so I decided to give Gatsby a shot.
Configure Medium
There are a tons of Gatsby starter sites that you can choose from. One of these being a gatsby-starter-blog. By default, the way you write a blog or any content for your Gatsby site is by making use of markdown files which are then rendered into static site pages once you build your website. However, what I had in mind was to make use of Medium to feed my blog section so I didn’t have to re write a separate markdown file for each of my blog posts.
How do we go about it then??
We make use of Gatsby plugins, one of those cool features that make Gatsby more than just a static site generator allowing us to add functionality and customize the site.
Unlike gatsby-source-medium which is limited to just previews of 10 most recent posts, gatsby-plugin-medium-feed allows us to access all of our posts and not just previews. We can then query these posts along with meta data in our react components using Graphql and map into individual blog post. However, we will first need to define a blog template, a react component that describes the layout for our individual blog post and then point to this template in our gatsby-node.js file.
Set up Contentful CMS
Having resolved the blog section for my website, I now had to find a way to showcase and link to some of my projects. But I did not want to write a dedicated backend just to store some description, images, video and a link to the deployed app. Instead, I wanted to make use of an existing headless CMS to achieve this task.
If you do not know what a headless CMS is, it’s basically a infrastructure that allows content creation without being coupled to any specific output technology, meaning we can use any front-end tool to render our content that we can access over an API. For me, ContentfulCMS seemed the right tool for the job. Other honorable mentions include NetlifyCMS and Sanity.
One downside to using ContentfulCMS that I discovered later was that it only allows one space or model type for a free account. I only needed it to store my projects so it didn’t matter to me, also I had already made up my mind so I decided to stick to it. If you have many model types or data structures for your site (like blogs, projects, designs, mockups), you might want to consider other CMS unless you want to sign up for a premium account of course.
Connecting Contentful to Gatsby was pretty easy, gatsby-source-contentful to the rescue. However, one issue that I faced was getting the rich contentful text to work. Turns out the Gatsby plugin gatsby-transformer-contentful-richtext that used to support the richtext is now deprecated.
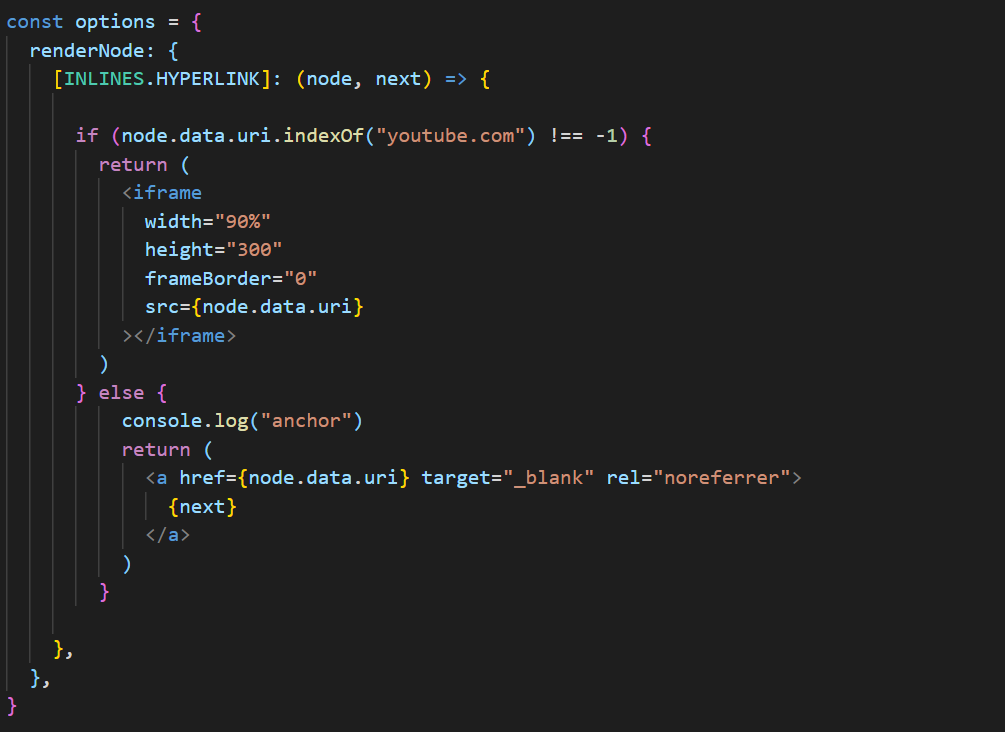
And the new way of getting things to work is make use of rich-text-types and rich-text-react-renderer. So here is how we can make embedded assets in our richtext to work. For my website, I needed to add links to my project and embed video.
Getting rich text to work
Install rich-text-react-renderer
npm install @contentful/rich-text-react-renderer
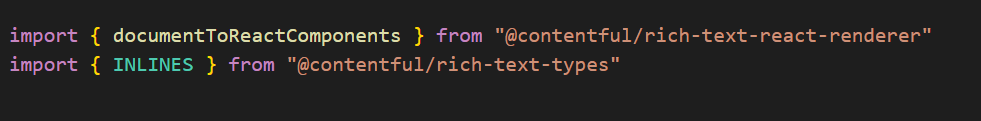
Imports

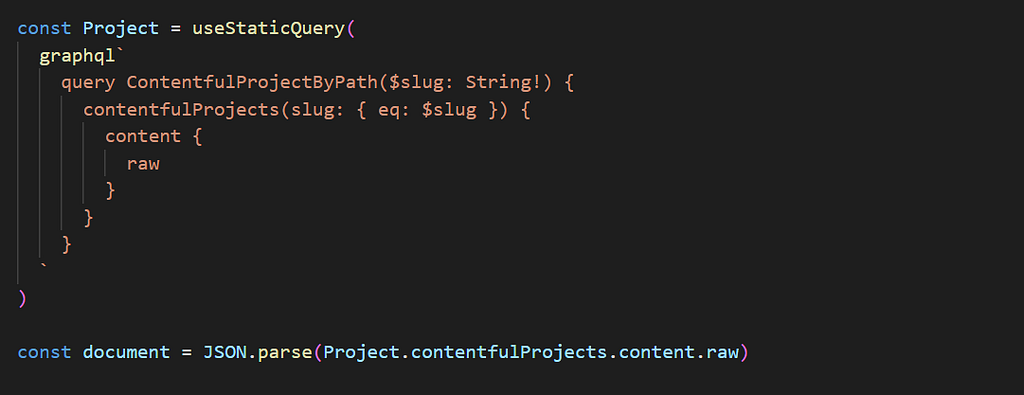
Fetch the raw data using graphql query and parse it to json

Render options

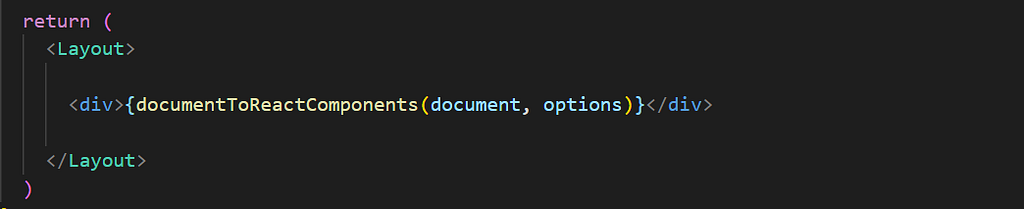
Finally, we convert the raw data to react components

And that’s it!! We have successfully rendered rich text.
Further readings:
Gatsby And Contentful — The Headless CMS Approach — Episode 1 — YouTube
Embed YouTube video from Contentful Rich text in Gatsby — YouTube
rich-text/packages/rich-text-react-renderer at master · contentful/rich-text · GitHub